ボタン作成の基本的な方法
ボタンの種類は様々ありますが、若干コードをいじる必要が出てきます。
たとえば、上のボタンを作るときは、
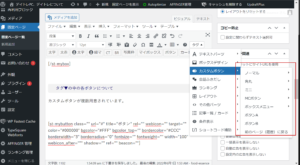
①固定ページのボタンを入れたい場所に、編集画面からボタンをクリックして挿入

すると編集画面には下記の文字列が挿入されます。[ ]の中に入っているこれらの文字列がボタンを形成するコードです。
ボタンを作るコード
st-mybutton url="#" title="お申込みはこちら" rel="" webicon="" target="_blank" color="#fff" bgcolor="#5D1F1D" bgcolor_top="#842024" bordercolor="#C93944" borderwidth="1" borderradius="7" fontsize="" fontweight="bold" width="" webicon_after="st-svg-angle-right" shadow="#401F18" ref="on"
②このコードの色や文字などを変更していきます。
そのままでは下記のような色のボタンになってしまいますので適宜変更する必要があります。
よくカスタムに使う文字の意味をこちらです↓↓
- st-mcbutton url:ボタンで飛ばしたいページのアドレスをリンクします
- title:ボタンに表示する言葉
- target:_blankにすると別ダブでページが開く
- color:ボタンに乗る文字の色
- bgcolor:ボタンの背景色
- bgcolor_top:ボタン上の背景色
- bordercolor:ボタンの枠線の色
- borderwidth:枠線の太さ
- shadow:ボタンの影の色
- ref:onで光る。空欄で光らない
- mcbox_title:ボタン上の文字
各種ボタンの設定変更点
「ボタン」の配色
固定ページの編集画面からボタンを押して、細かくカスタムしてもいいのですが、
①直接ボタンを設置したい部分に
[]
を入れる
②[ ]の中に下記のコードを丸ごとコピペしてもらえれば同じものが作れます。
※不要なスペース(空欄)が入るとうまく表示されない場合があるので注意してください。
st-mybutton url="#" title="お申込みはこちら" rel="" webicon="" target="_blank" color="#fff" bgcolor="#5D1F1D" bgcolor_top="#842024" bordercolor="#C93944" borderwidth="1" borderradius="7" fontsize="" fontweight="bold" width="" webicon_after="st-svg-angle-right" shadow="#401F18" ref="on"
タグ▼の中の各ボタンについて
カスタムボタンは複数用意されていますが、その中でも、よく使う可能性があるものを載せました。

お問い合わせボタン
デフォルトのサイズは変えずに色だけ変えました。titleを変えると文言の変更が可能です。fontsizeやfontweightを変えて見やすくすることもできます。
st-mybutton url="#" title="お問合せ" rel="" webicon="st-svg-envelope" target="" color="#fff" bgcolor="#5D1F1D" bgcolor_top="#842024" bordercolor="#C93944" borderwidth="1" borderradius="5" fontsize="" fontweight="" width="90" webicon_after=""" shadow="#401F18" ref="on" beacon=""
今すぐ申し込むボタン
ここぞという場面でユーザーに決断を迫るため、大きく太く表示されています。
こちらもデフォルトのサイズは変えずに色だけ変えました。プレミア感を出すために金色風にしてあります。もちろん他のボタンで同じ色を使っても構わないです。
titleを変えると文言の変更が可能です。fontsizeやfontweightを変えて見やすくすることもできます。
st-mcbutton url="#" title="今すぐ申し込む" rel="" webicon="" target="" color="#2E2516" bgcolor="#E1AF3E" bgcolor_top="#FFF9CB" bordercolor="#7E3617" borderwidth="1" borderradius="5" fontweight="bold" fontsize="120" width="90" webicon_after="st-svg-chevron-right" shadow="#B46D31" ref="on" mcbox_bg="#fafafa" mcbox_color="" mcbox_title="6月30日までの特別価格" beacon=""]※今だけのチャンスをお見逃しなく